vscode怎样预览HTML文件
本文共 392 字,大约阅读时间需要 1 分钟。
摘自:
vscode怎样预览HTML文件
听语音
-
1
-
2
-
3
-
4
-
5
-
6
vscode不可以直接预览HTML文件,需要安装一个扩展工具才可以,今天小编我就来教教大家怎样在vscode中预览HTML文件。
工具/原料
-
电脑
-
vscode
方法/步骤
-
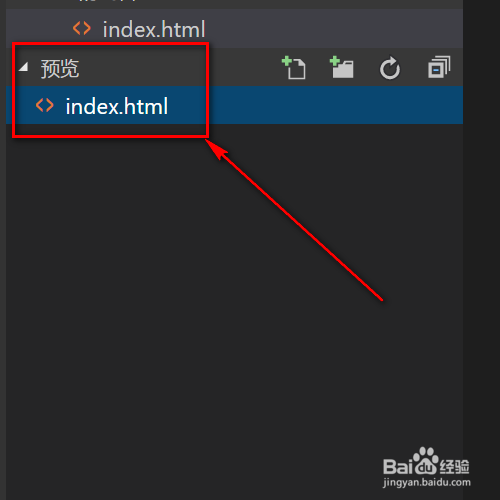
首先,在vscode项目中编写一个用于预览的HTML素材文件。vscode项目怎样创建可参考我的经验,下边的经验引用就是。
7

-
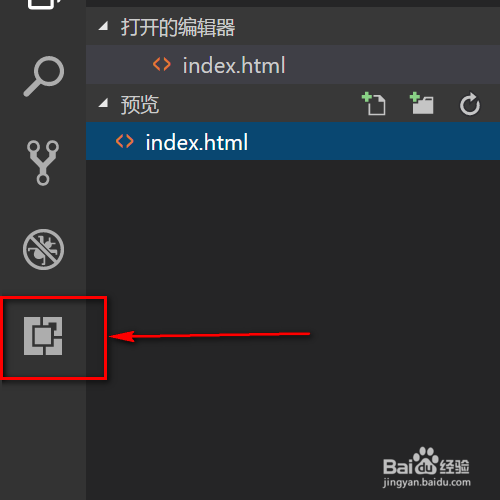
然后点扩展图标,开始调整到扩展界面。

-
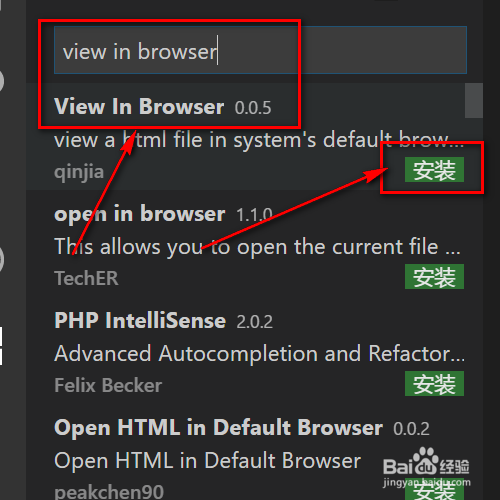
在扩展搜索栏里边搜索这个view in browser 工具,安装便可以了。

-
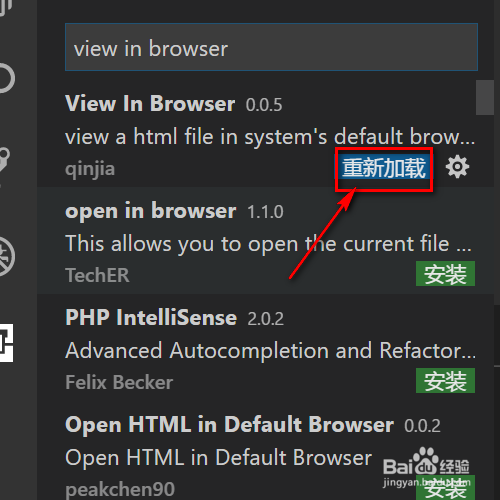
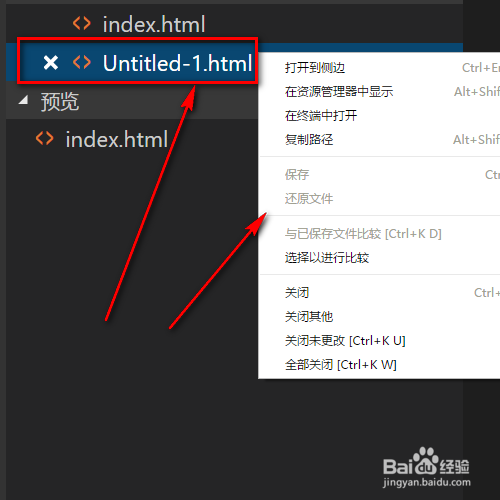
如图所示,可以重启或者重新加载扩展工具,让界面进行刷新。

-
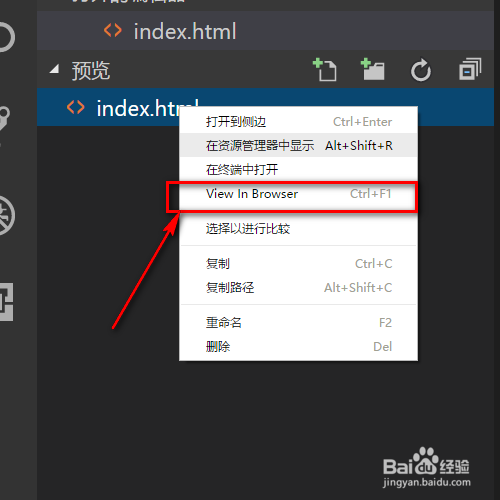
这样,点击HTML的右键菜单就有在浏览器中预览的选项了哦。

-
最后小编我再次强调如果HTML不是vscode项目里边的,那么就无法预览哟,这一点区别于其他的编辑器哦。

END
注意事项
-
有用就分享,没用就投反对票。
-
分享快乐,大家快乐。
转载地址:http://kumni.baihongyu.com/
你可能感兴趣的文章
Android2.1消息应用(Messaging)源码学习笔记
查看>>
剑指offer算法题分析与整理(三)
查看>>
JVM并发机制探讨—内存模型、内存可见性和指令重排序
查看>>
nginx+tomcat+memcached (msm)实现 session同步复制
查看>>
WAV文件解析
查看>>
WPF中PATH使用AI导出SVG的方法
查看>>
QT打开项目提示no valid settings file could be found
查看>>
java LinkedList与ArrayList迭代器遍历和for遍历对比
查看>>
所谓的进步和提升,就是完成认知升级
查看>>
如何用好碎片化时间,让思维更有效率?
查看>>
No.182 - LeetCode1325 - C指针的魅力
查看>>
Encoding Schemes
查看>>
带WiringPi库的交叉笔译如何处理二之软链接概念
查看>>
Java8 HashMap集合解析
查看>>
自定义 select 下拉框 多选插件
查看>>
Linux常用统计命令之wc
查看>>
fastcgi_param 详解
查看>>
搞定Java面试中的数据结构问题
查看>>
React Native(一):搭建开发环境、出Hello World
查看>>
mysql 跨机器查询,使用dblink
查看>>